Image Properties
Table of contents
Overview
The image properties model can help you retrieve specific properties of an Image such as the sharpness, contrast and brightness returned by the API.
Use cases
- Surface high-quality images to users
- Filter out excessively blurry, dark or otherwise unpleasant photos
- Encourage users to upload higher quality images
- Group or classify images by quality level
Sharpness / Bluriness Detection
The Image Properties API can help you determine the perceived sharpness or bluriness of an Image through the "sharpness" property.
The returned value is between 0 and 1. Images with a sharpness value closer to 1 will be sharper while images with a sharpness value closer to 0 will be perceived as blurrier.
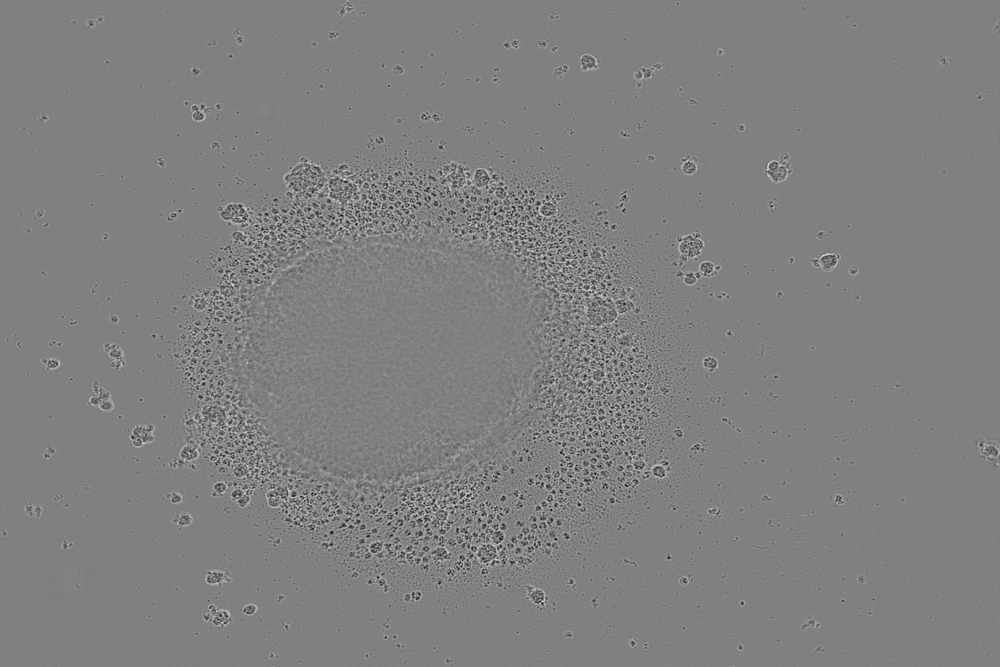
Illustration of different sharpness values



Images usually tend to have different levels of sharpness or bluriness due to parts of the image being either in-focus or out-of-focus.
The sharpness value you will get is an estimate of the overall perceived sharpness of the image, meaning that even if most of the image is out-of-focus, the image will still be perceveid as sharp if a substantial portion is in-focus.

Recommended thresholds
- Below 0.4: Very blurry
- Between 0.4 and 0.6: Blurry
- Between 0.6 and 0.8: Slightly blurry
- Between 0.8 and 0.9: Sharp
- Between 0.9 and 1: Very sharp
Brightness Detection
The brightness of the image is returned as a between 0 and 1. Images with a value closer to 1 will be brighter while images with a value closer to 0 will be darker.


Recommended thresholds
- Equal or inferior to 0.2: Very dark
- Between 0.2 and 0.4: Dark
- Between 0.4 and 0.6: Low brightness
- Between 0.6 and 0.8: Bright
- Between 0.8 and 1: Very bright
Contrast Detection
The returned value is between 0 and 1.


Recommended thresholds
- Equal or inferior to 0.3: Low contrast
- Between 0.3 and 0.7: Average contrast
- Between 0.7 and 1: High contrast
Use the model
If you haven't already, create an account to get your own API keys.
Detect the properties of an image
Let's say you want to moderate the following image:

You can either upload a public URL to the image, or upload the raw binary image. Here's how to proceed if you choose to share the image's public URL:
curl -X GET -G 'https://api.sightengine.com/1.0/check.json' \
-d 'models=properties' \
-d 'api_user={api_user}&api_secret={api_secret}' \
--data-urlencode 'url=https://sightengine.com/assets/img/examples/example-prop-c1.jpg'
# this example uses requests
import requests
import json
params = {
'url': 'https://sightengine.com/assets/img/examples/example-prop-c1.jpg',
'models': 'properties',
'api_user': '{api_user}',
'api_secret': '{api_secret}'
}
r = requests.get('https://api.sightengine.com/1.0/check.json', params=params)
output = json.loads(r.text)
$params = array(
'url' => 'https://sightengine.com/assets/img/examples/example-prop-c1.jpg',
'models' => 'properties',
'api_user' => '{api_user}',
'api_secret' => '{api_secret}',
);
// this example uses cURL
$ch = curl_init('https://api.sightengine.com/1.0/check.json?'.http_build_query($params));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$output = json_decode($response, true);
// this example uses axios
const axios = require('axios');
axios.get('https://api.sightengine.com/1.0/check.json', {
params: {
'url': 'https://sightengine.com/assets/img/examples/example-prop-c1.jpg',
'models': 'properties',
'api_user': '{api_user}',
'api_secret': '{api_secret}',
}
})
.then(function (response) {
// on success: handle response
console.log(response.data);
})
.catch(function (error) {
// handle error
if (error.response) console.log(error.response.data);
else console.log(error.message);
});
The API will then return a JSON response:
{
"status": "success",
"request": {
"id": "req_0zrbHDeitGYY7wEGncAne",
"timestamp": 1491402308.4762,
"operations": 0
},
"sharpness": 0.995,
"contrast": 0.886,
"brightness": 0.522,
"colors": {
"dominant": {
"r": 135,
"g": 127,
"b": 84,
"hex": "#877f54"
},
"accent": [
{
"r": 163,
"g": 149,
"b": 41,
"hex": "#a39529"
},
{
"r": 119,
"g": 127,
"b": 32,
"hex": "#777f20"
}
],
"other": [
{
"r": 50,
"g": 48,
"b": 20,
"hex": "#323014"
},
{
"r": 232,
"g": 222,
"b": 204,
"hex": "#e8decc"
},
{
"r": 218,
"g": 198,
"b": 145,
"hex": "#dac691"
},
{
"r": 84,
"g": 62,
"b": 25,
"hex": "#543e19"
}
]
},
"media": {
"id": "med_0zrbk8nlp4vwI5WxIqQ4u",
"uri": "https://sightengine.com/assets/img/examples/example-prop-c1.jpg"
}
}
Any other needs?
See our full list of Image/Video models for details on other filters and checks you can run on your images and videos. You might also want to check our Text models to moderate text-based content: messages, reviews, comments, usernames...
Was this page helpful?